
FEATURES
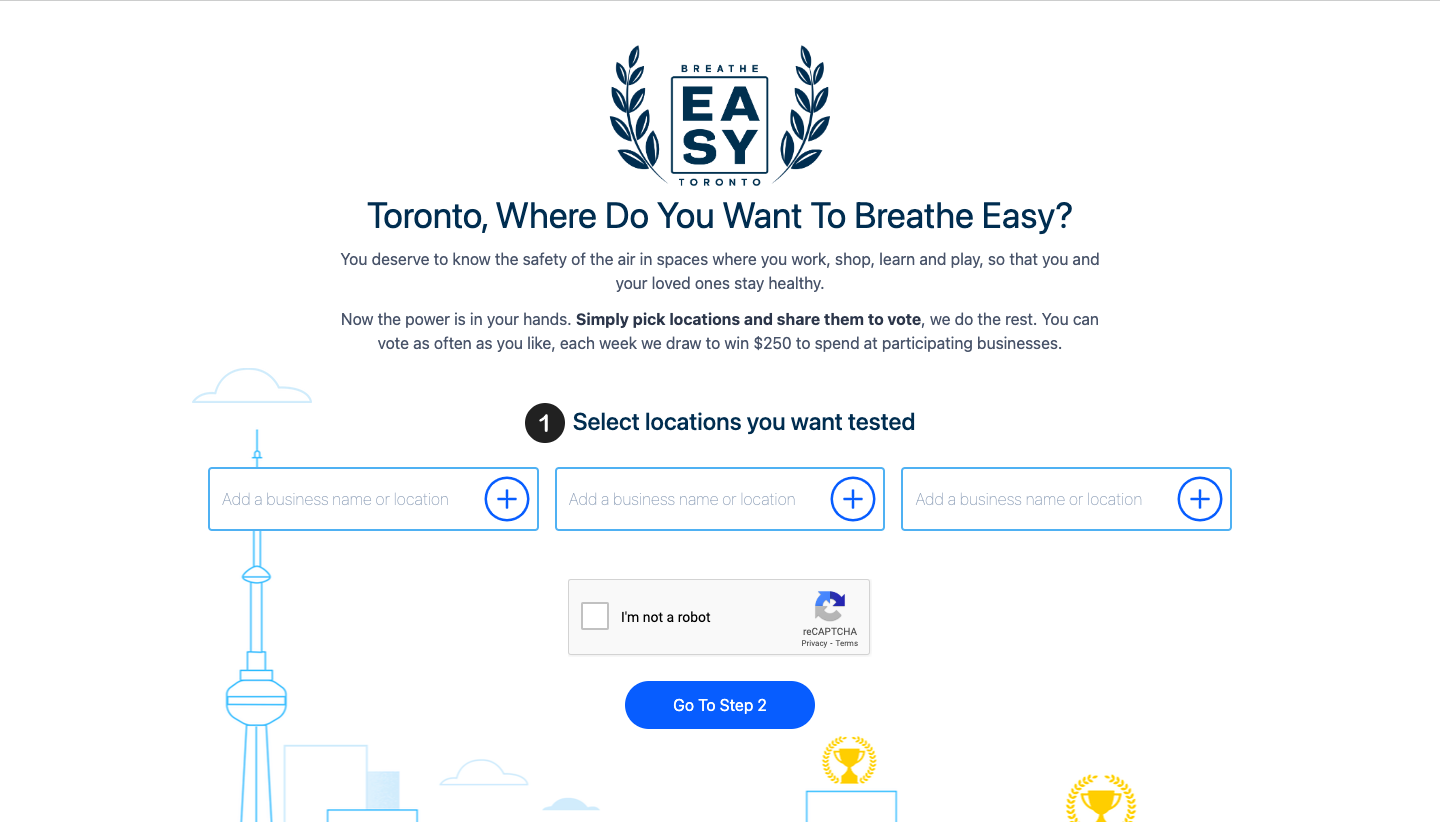
Users can vote for their favorite places for an air test.
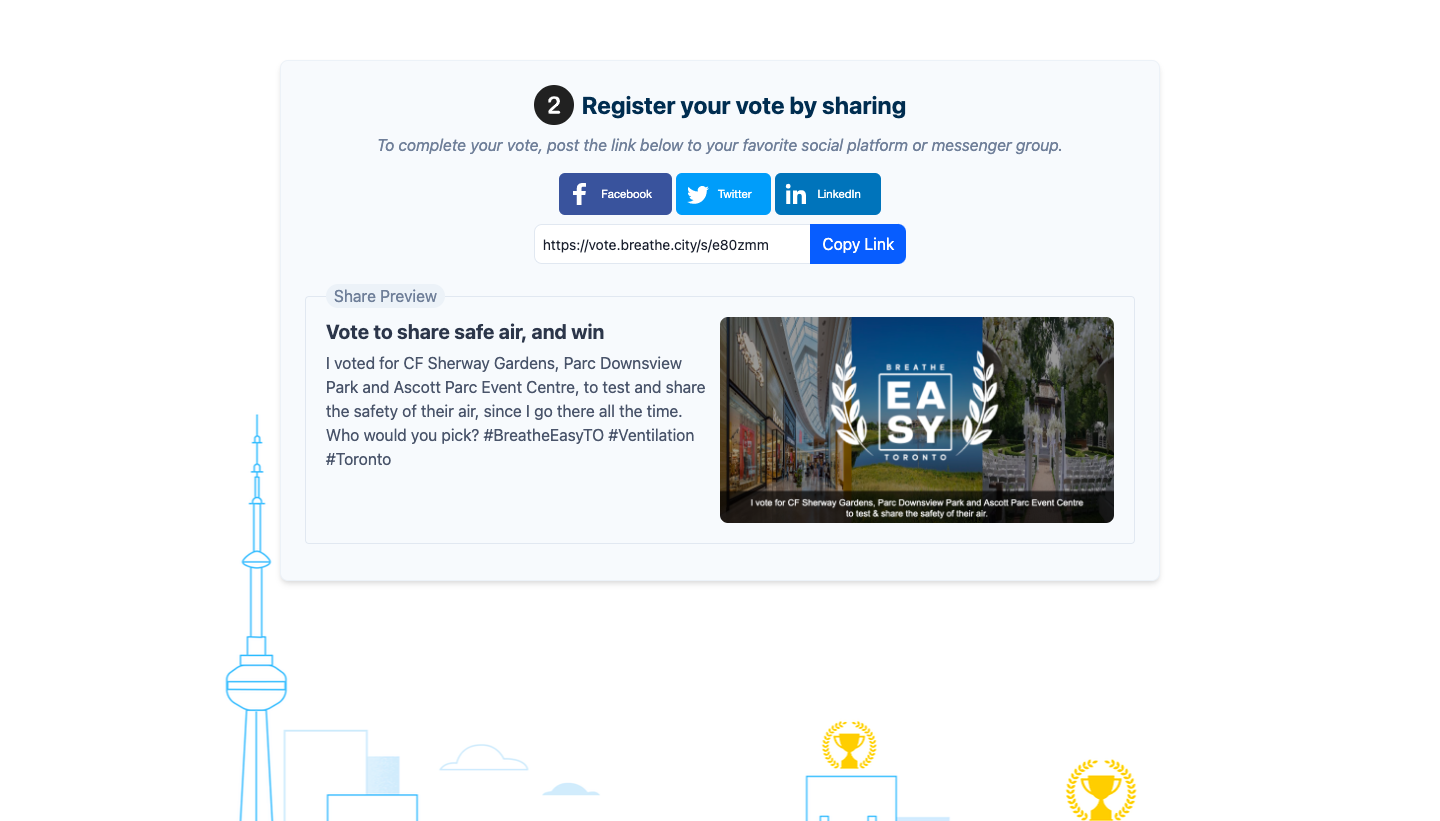
A card is generated with a collage image of selected places.
User Can share the card on social media.
Graphical representation of Voted spaces.
Dynamic UI interface
Completely cloud base (SaaS) web application

TECHNOLOGY STACK












Air quality check voting app
The air quality check app lets people invite all Torontonians to ask businesses in their community to test and share the safety of their indoor air so that the public can use their favorite spaces with confidence. This means measuring how well ventilation works to clear airborne viruses, which is the effective Air Change Rate (eACH) of a space.
Front end
- HTML + HTML5, CSS + CSS3
- Bootstrap 4, Bootstrap 5, JavaScript +
- jQuery, Chart.js, Jinja2
Back end
- Laravel
- Php
- Google Place API
Database
- MySQL 8.0.23
Cloud
AWS, EC2
RDS, Cloud Watch
We have prepared Wireframes and Front end design using Adobe XD, Photoshop in coming up with the initial design and mockup and followed by further design revisions
- Design graphic user interface elements, like menus and tabs
- Illustrate design ideas using storyboards, process flows
- Built page elements such custom graphics and illustrations
- Developed UI mockups and prototypes that clearly illustrate how sites function and look like
- Layout adjustments based on user feedback
Our Development Team came up with the technical architecture followed by data flow design, process flow design, flow charts, and technical documentation
We used PHP Tech Stack with Application Programming Interfaces (APIs) which let “Plug in” to other Useful Features. Through our highly skilled and certified developers, we developed custom solutions and technical services on a wide range of requirements and thereby exceeding the client’s expectations. This has all been achieved through our efficient coding best practices, development processes, implementation guidelines, technical maturity & end to end delivery.
We performed a comprehensive test strategy since technology stack undergo constant changes due to upgrades in web and mobile technologies. Our testing included exhaustive functional and non-functional testing, manual and automation testing besides performance and security testing. Our automated Application Testing and Performance Analysis ensured testing the applications on multiple devices and form factors and make the testing process quick, efficient, reliable, repeatable and reusable.
Our comprehensive application testing coverage included the following:
- Functional testing including UI testing for native, hybrid and web applications
- Cross Browser Testing across various browser platforms
- Cross platform testing: iOS, Android, Windows, BlackBerry and HTML5
- Non-functional testing: Performance, stability, security and compliance
- Usability and compatibility testing
